Cara Membuat Widget Share Facebook Pada Blog. kali ini,My Taufik's Blog akan share mengenai tips blogging lagi, setelah 2 hari yang lalu saya cuma share tentang font google.
tp pumpung lagi gak sibuk ma Chatting, jadi langsung aja deh saya posting pada pagi hari ini..
ok deh langsung saja ya sob Cara Membuat Widget Share Facebook Pada Blog :
1. login blog
2. rancangan >> edit HTML (centang Expand Tempalte Widget)
3. cari kode <data:post.body/>
4. lalu pilih salah satu kode dibawah (sesuai selera sobat) lalu letakkan dibawah kode <data:post.body/>

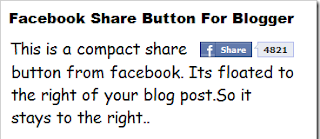
<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>

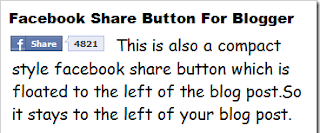
<div style="float:left;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>

<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>

<div style="float:left;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
5. simpan. dan lihat hasilnya ^_^











0 komentar
Posting Komentar
Komentar, tentang saran dan kritik sampaikan saja disini, Yang mau komentar kasar sebaiknya Jangan karena akan menimbulkan keributan Di blog ini.Bila ada yang mengcopy entri ini harus mencantumkan sumber blog ini ya.
Terima kasih sudah berkunjung ke blog Like Shared. Datang lagi ya